
人們的視覺是可以被引導的,如果你給了錯誤的方向,視線就會往那個方向飄。學會引導視覺動線,可以有效傳達重點,讓受眾的第一眼是你想要他們看的地方~
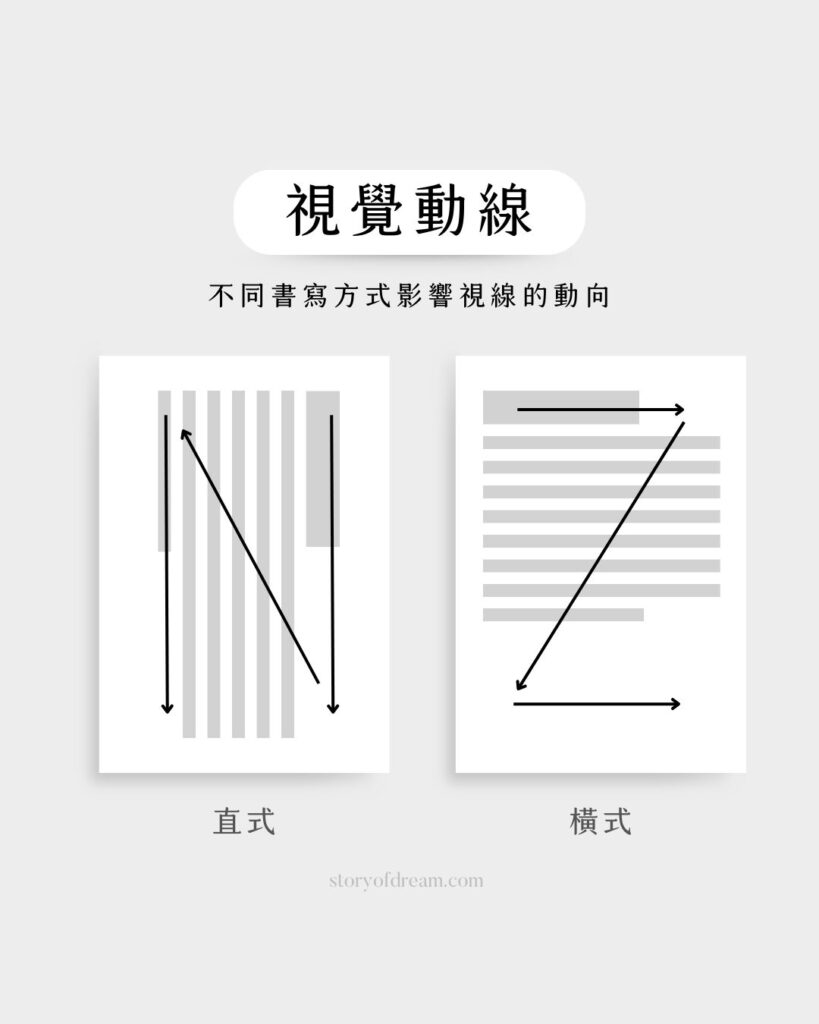
#1 視覺動線方向

橫書:由上至下、由左至右,Z字形
直書:由上至下、由右至左,N字形
目前閱讀習慣與媒體形式,大多以橫書為主,在閱讀辨識上對讀者較容易。
通常會建議使用橫書,直書以手機等裝置閱讀,會比較難閱讀,不懂的去找一本直書電子書來看就明白了。
直書可以偶爾運用在標題使用,不過要注意連貫性,不連貫的內容容易中斷注意力。
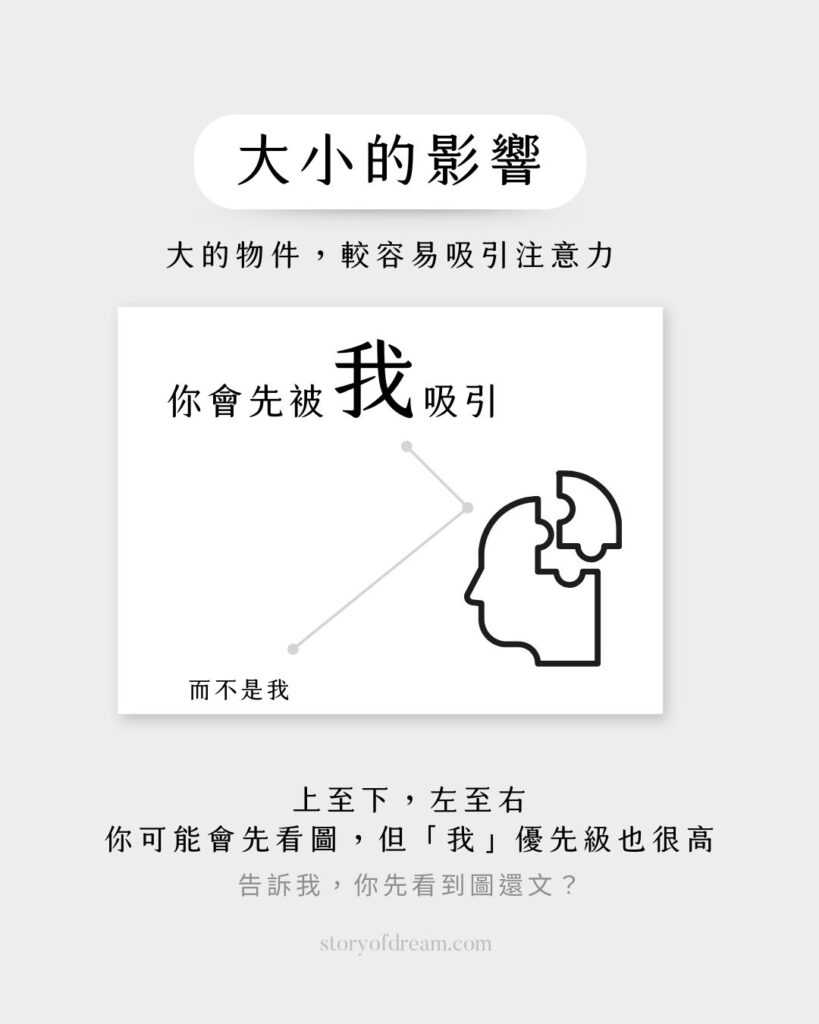
#2 大小

大的東西越能吸引我們的注意力,畢竟視覺佔比大,很難不注意到。
通常會運用在折扣等要強調的資訊,像範例圖,由上至下、左至右,部分人可能會先看到圖,但順著馬上就會看到「我」,也是優先級別很高。
#3 份量感

份量感重,越容易吸引注意力。份量感的營造,可以是對比度、顏色、粗細等等,範例圖就是顏色對比形成較重的份量感。
這個概念就像標題、副標題,不一定是大小不同,也可能是粗體營造出較重的量感。
#4 指向性

具指向性的物件,會有視覺引導的效果。例如人面向的方向、手指的方向,或者是看起來有指向的都成立哦!
例如對話泡泡的會有誰說出口的那個小三角形,也會引導我們看過去。
完形設計心理學
剛學設計的時候,聽到這種專業詞彙會很怕,但看完範例你絕對會覺得比想像中好理解,這是設計、文字排版上都必定會用到的內容!
相似性 (Similarity)
相似的事物會被視成一體。

跟下一點接近性一樣可以運用在同一層級的內容,如果你還不會分級,可以看這篇文章。
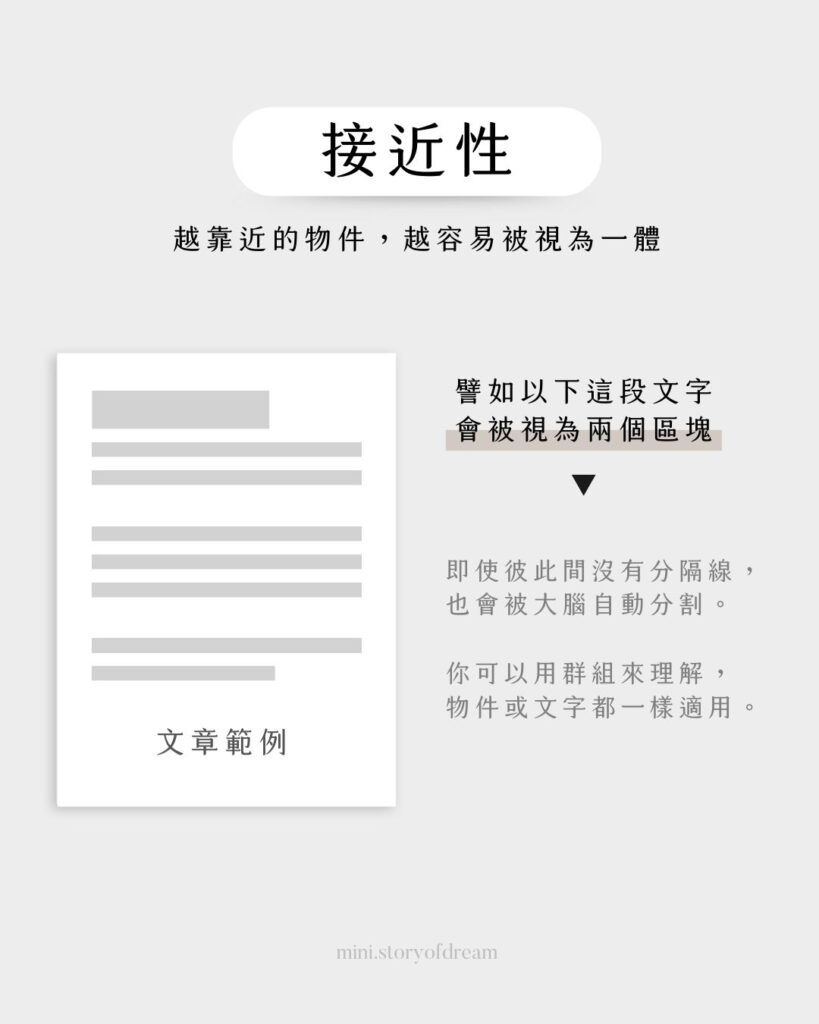
接近性 (Proximity)
相近的物件會被視為同一區塊。

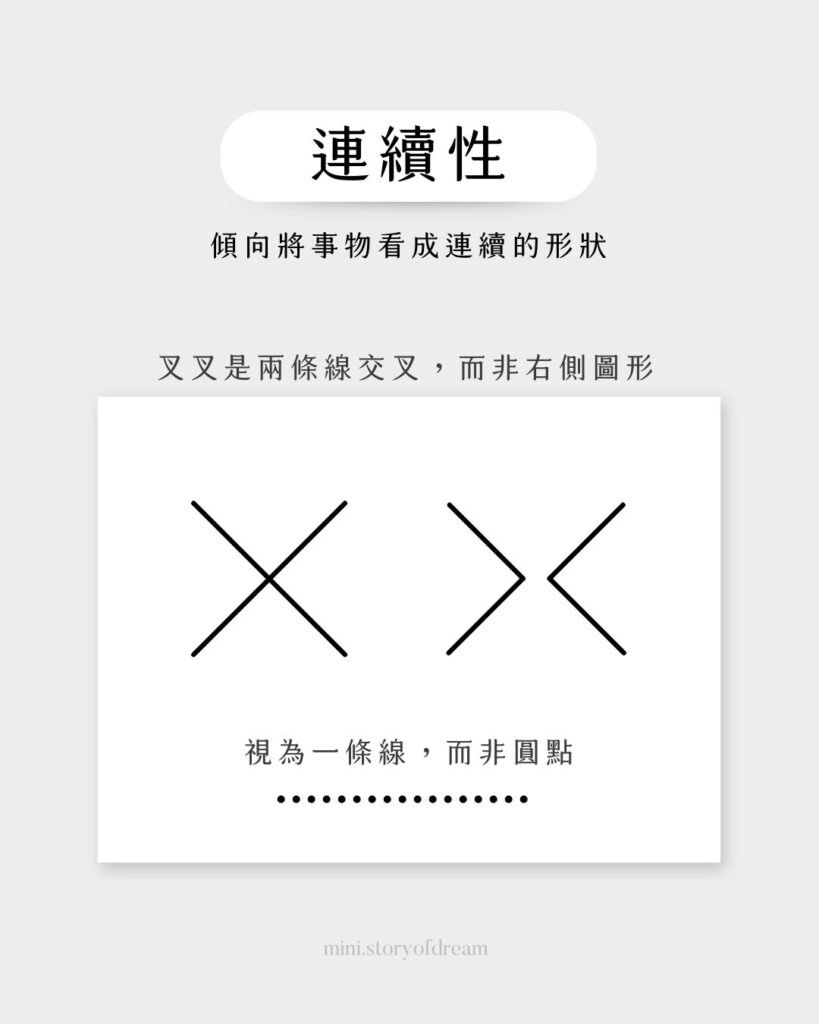
連續性 (Continuity)
傾向將事物看成連續的形狀。

封閉性 (Closure)
自動將空白區域填補成封閉形狀。

結語
今天到這邊,希望這篇文章可以對你有幫助~
我是安妮,喜歡可以把小夢大事加入書籤,並追蹤我的INSTAGRAM方便以後回來複習!
推薦閱讀➤