不論是學生的報告排版、企劃的分段,或是平常在傳達消息時,都會用到文字,今天就跟安妮來聊聊如何優化文字排版!文字在設計中不可或缺,排出讓人看著舒服的文字就變得很重要!就算不運用在設計上,運用在文字為主的報稿中也能讓觀者更輕鬆~
#1 如何分類文字?

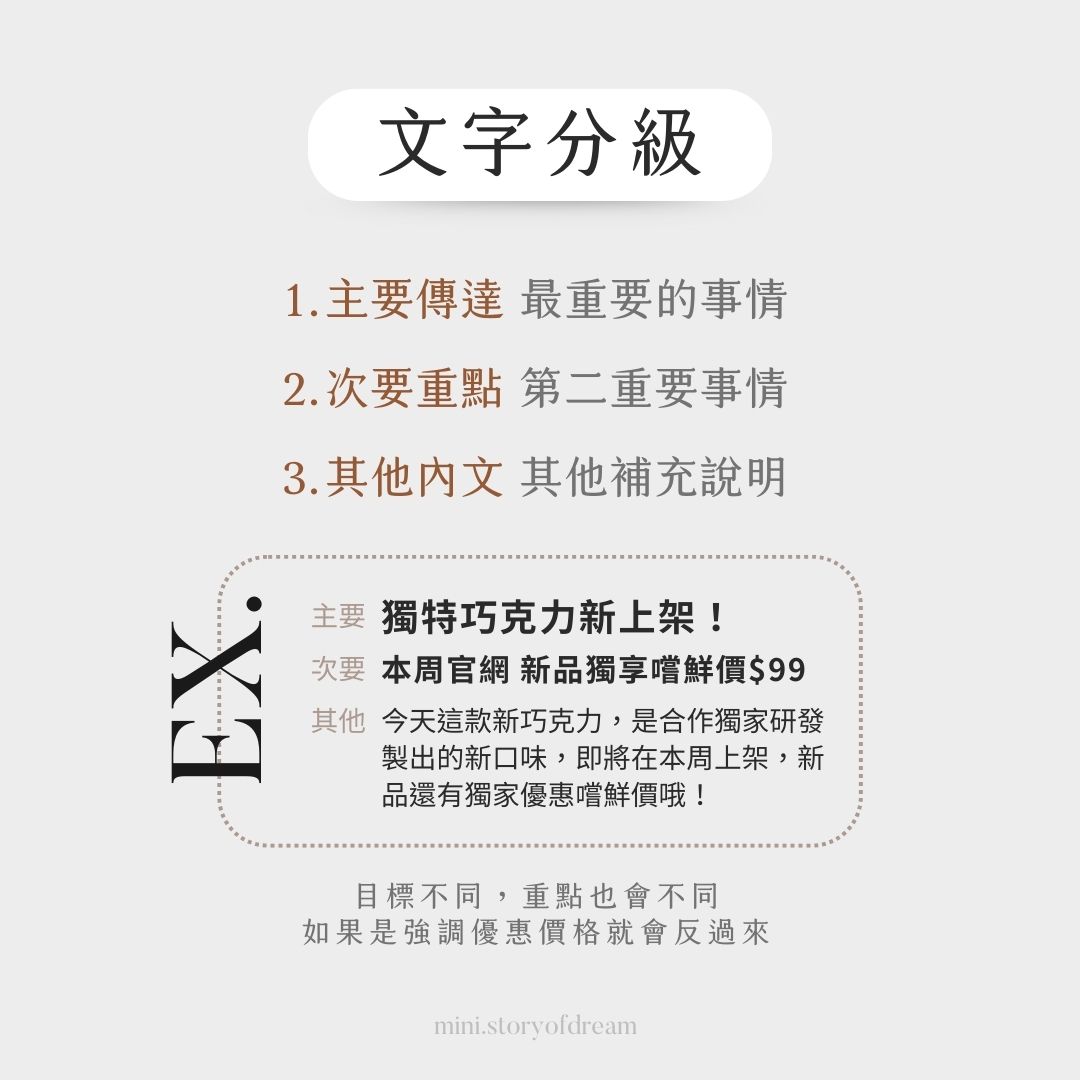
文字可以簡單分成3級:
- 主要傳達:最重要的事情
- 次要重點:第二重要事情
- 其他內文:內容文案補充
主要傳達
最重要的重點,一定要出現,可能是促銷活動、新品上市、文章標題等。不能讓任何人搶了主角的風頭,才能更好的達到你的目的!
問自己以下2個問題:
- 目的是什麼?(促銷)
- 最重要的資訊是什麼?(買一送一)
次要重點
除了主要傳達的重點之外,還有其他要補充的內容,可以加上去,但不要比主重點更加顯眼。例如:門市限定、促銷時間…等。
其他內文
他是不一定要全部出現在圖面上的小可憐,但是文案中無法缺少的部分,例如:活動詳細資訊、參加辦法、注意事項等。
提醒
最後檢查是不是符合邏輯思考順序。符合邏輯思考順序應該是怎麼樣?大到小分類,廣到狹分類,總之不會小分類在上面。就像網購的分類,當你點到飾品看到衣服被分類在裡面是什麼感覺?
應該要是:
- 文章 首頁→分類→文章 (而不是首頁被歸類在分類底下)
- 耳環 網拍首頁→飾品→耳環
- 作業 該學年資料夾→課堂資料夾→作業
#2 如何標示重點?
重點標示的方式百百種,但你只需要基礎的就能創造出很多不同的組合!這些都是我最常使用的幾種方式,分享給你:

| 文字本身 | 文字以外 |
| 底線 底色 圖標 外框 | 顏色 字體 斜體 粗體 |
這8種方式都可以互相疊加使用,可以組合出很多不一樣的效果!圖片上有分享一些文字排版方式的變化,可以參考使用哦!通常1+1種就很足夠了~


#3 如何選擇字體?
記得這個原則「1+1」,一主一次剛剛好,不要選用兩個都很搶眼的字體,最好有一個更吸睛!
我經常說到不要選用超過1-2種字體,其實不是不行,只是掌握度不夠高的時候,運用起來會很辛苦。
只選用1-2種字體好像很少,很難做出區分,但剛剛上面已經教你如何學會標示重點了!搭配起來,只需要1-2種字體就能讓你做出豐富又整潔的文字排版。
如果你還是不知道要怎麼選字體,看這邊:
- 超簡單組合:思源宋體+思源黑體
- 想要自己挑:喜歡的字體+任一種黑體
搭配黑體是最穩的,沒有過度強烈風格,可以適配幾乎所有字型。也可以參考這篇,學會找到自己品牌的專屬字體。

無襯線字體
無襯線字體的意思是,除了字本身,沒有其他的裝飾物,沒有小勾勾、沒有捲曲的尾巴等,例如:黑體。
無襯線字體給人的感覺更硬、更簡單,很適合閱讀、排版,因為不會差異太強烈,多數人只看得出來粗細度的量級之分。
適合給強調簡約、專業度的品牌,例如科技業等。
有襯線字體
有襯線就是反過來,會有裝飾的邊角,稱為襯線。不同字體給人的感覺差異較大,因為不光粗細、捲曲等等都會影響給人的感覺。
有些產業很適合,例如中醫、中餐館、美容業等,相較於冷冷的無襯線體,更適合有溫度的襯線體,不過還是會因為各品牌風格不同有所差異,並不是絕對只能使用有襯線字體。
#BONUS 文字排版錯誤示範
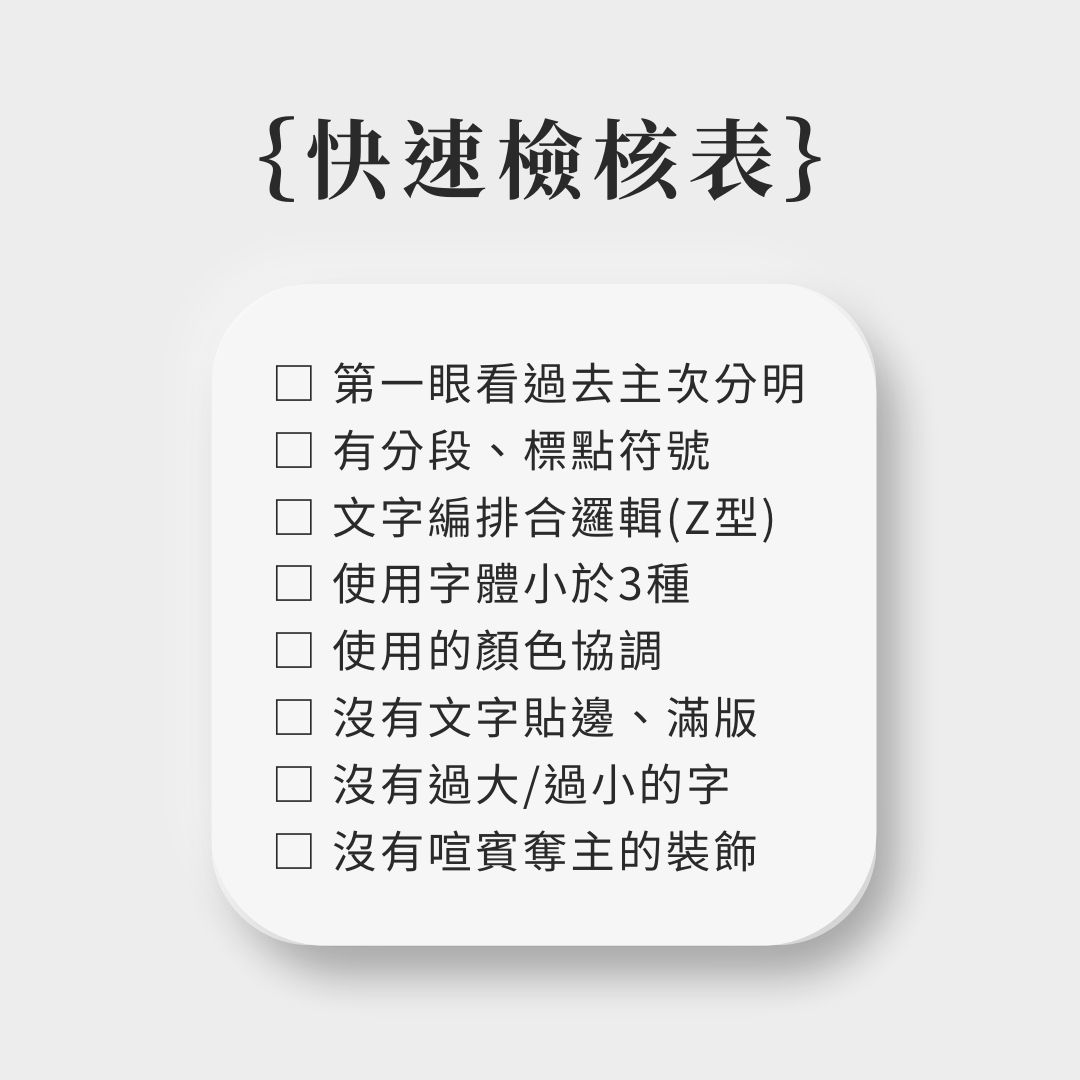
文字排版檢核表
這邊整理一些比較需要注意的地方,做成檢核表讓你參考~
- 第一眼看過去主次分明
- 有分段、標點符號
- 文字編排合邏輯(Z型)
- 使用字體小於3種
- 使用的顏色協調
- 沒有文字貼邊、滿版
- 沒有過大/過小的字
- 沒有喧賓奪主的裝飾
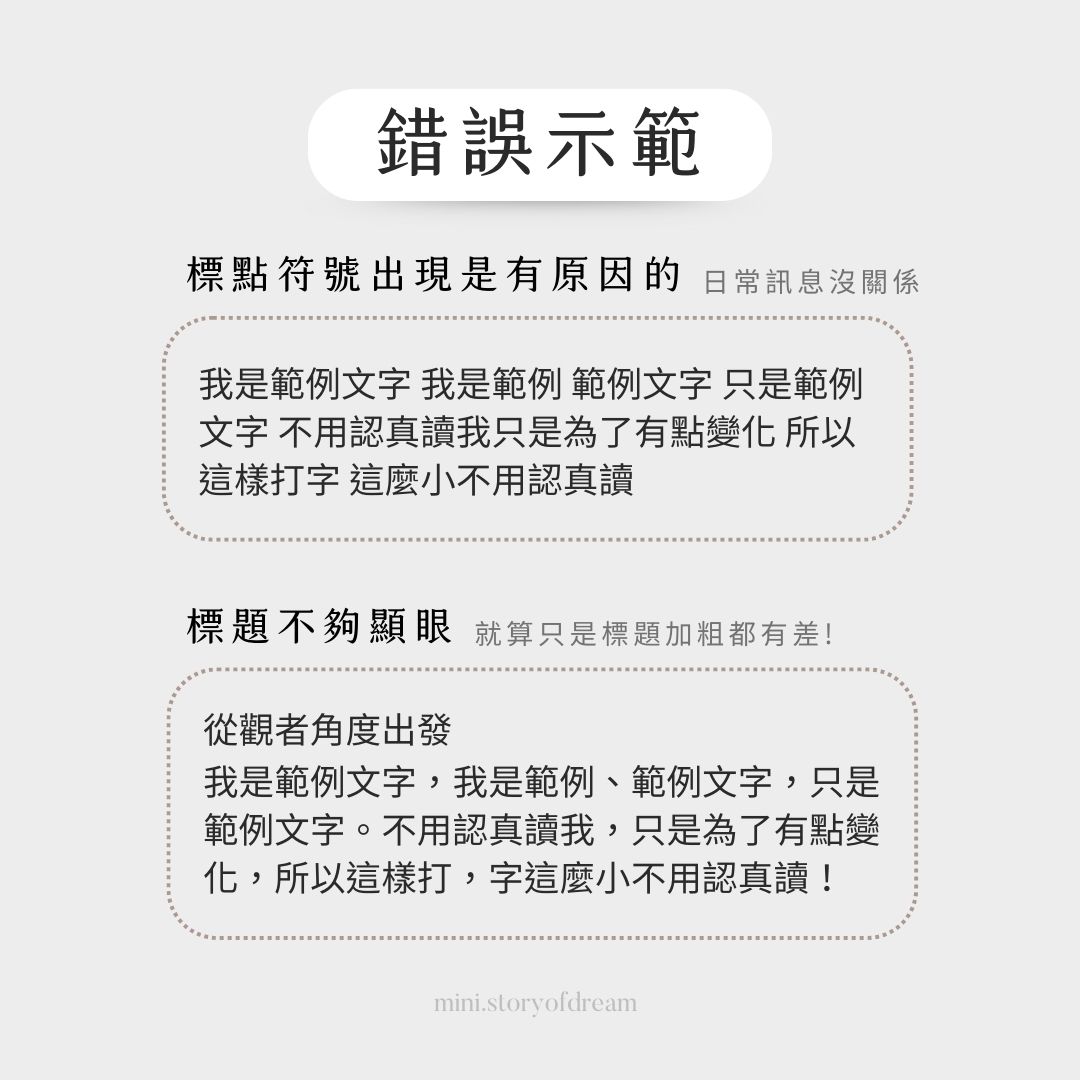
沒有分段、標點符號
古代文體難以解讀,一部分原因就是沒有標點符號、分段,不知道斷句在哪要怎麼讀?平常打訊息省略一點沒關係,但如果打文章、長篇內容,沒有標點符號跟分段根本是想殺人。
標題不夠顯眼
上面已經有花篇幅講解怎麼標示重點,不記得快回去看!把這些記住就不怕標題不夠明顯了!
行距、字距太近
行距、字距太近會造成視覺的壓迫感,也不易閱讀,所以一定要記得調整到你看起來舒服的間距。
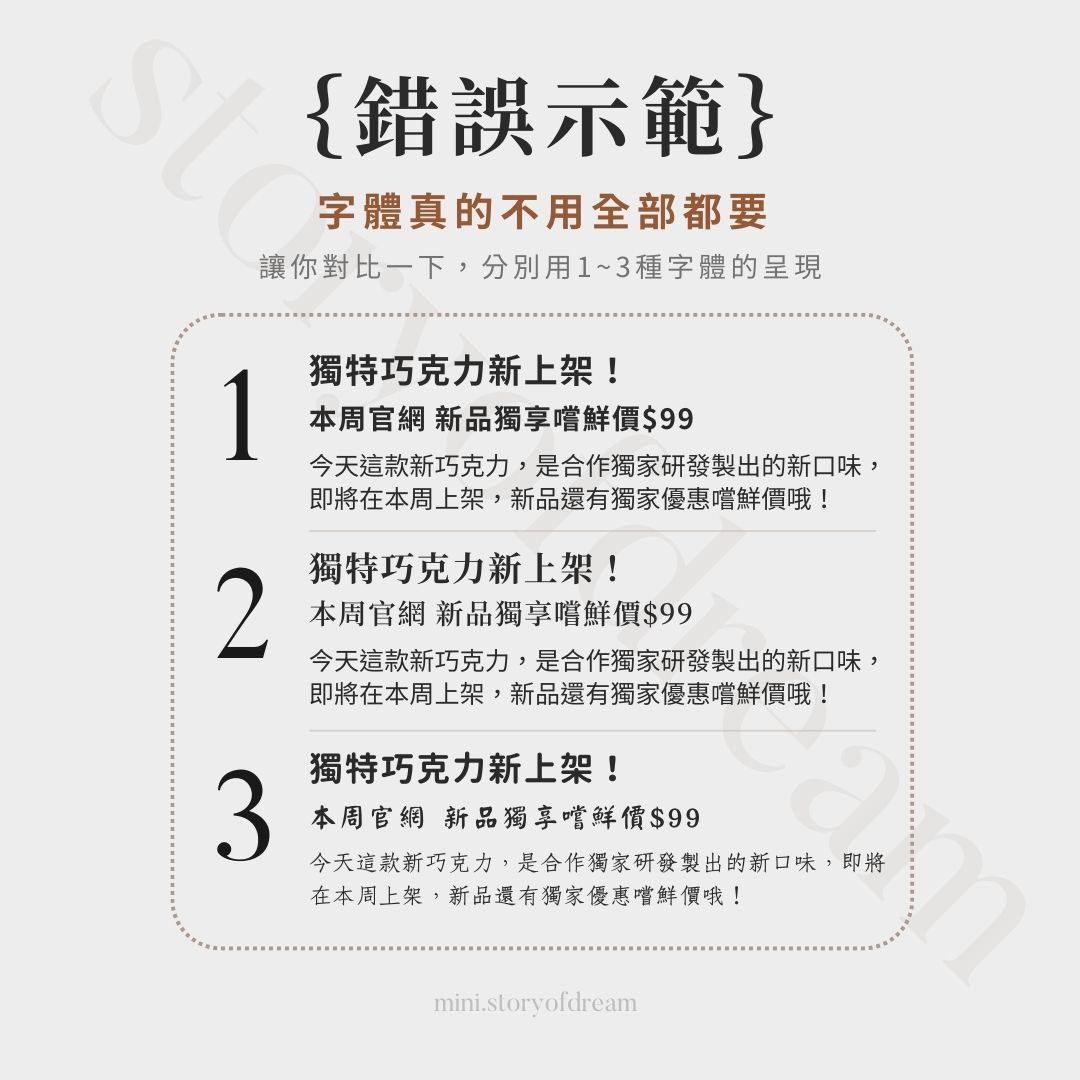
使用過多字體
讓你對比一下,分別用1~3種字體的呈現,第一種使用同字體,使用粗體就能輕鬆營造出視覺重心,真的沒有必要用太多字體!到第二種都還是可以接受的哦~
如果要使用很多字體,建議對排版、字體運用相當熟悉的人再嘗試。
#BONUS 設計視覺動線
- 橫式排版:由左至右、由上至下的Z型
- 直式排版:由右至左、由上至下的N型
現在的媒體形式,字都是橫式排版居多,所以視覺動線通常是以由左至右、由上至下的Z型為主,具體情況還是要由你的內容來決定。
#BONUS 不同社群的設計方式
設計是要讓更多的人能接收到你想要傳達的資訊,所以不僅要能抓住眼球,還要讓受眾盡可能把整個內容看完。
在不同社群上會有不同的生態、習慣,受眾保持注意力的時間也會不一樣。
例如在Youtube,你可能會看個前30秒~1分鐘再決定要不要看下去;而Instagram很吃視覺,所以第一印象有沒有吸引到受眾非常重要。
Facebook跟Youtube比起來,需要更快抓住受眾的目光,因為大部分使用FB的人是隨意瀏覽,看到有興趣的才會點開來看,所以5秒左右你就要拋出誘餌了。
- 簡報:前幾頁
- 文章、書籍:標題、封面、簡介
- Youtube:前30秒~1分鐘
- Facebook:前5~10秒
- Instagram:圖片第一印象
- Pinterest:圖片第一印象
結語
今天文字排版教學到這邊,希望這篇可以對你的文字排版有幫助~
我是安妮,喜歡可以把小夢大事加入書籤,並追蹤我的INSTAGRAM,方便以後回來複習!
推薦閱讀➤