 平常不管是做貼文、文章內圖片,都會使用到網路上的照片圖庫、圖示,不知道要從哪裡下載嗎?我把我私藏的15個免費圖庫、圖示網站資源都分享給你啦!日後看到好網站也會不定期更新!(所以你最好把這篇存起來ww)
平常不管是做貼文、文章內圖片,都會使用到網路上的照片圖庫、圖示,不知道要從哪裡下載嗎?我把我私藏的15個免費圖庫、圖示網站資源都分享給你啦!日後看到好網站也會不定期更新!(所以你最好把這篇存起來ww)
另外Annie這次挑的照片圖庫都是「免費、可商用」(2020/03),圖示部分則需看你下載的圖示作者有沒有要求署名(attribution required),但是即使是可商用也有一些限制喔!請你務必先讀清楚,不要說我沒告訴你,不然我只能給你???的回應!
這次也有分享一些有中文介面的圖庫,但是搜尋上我是建議「用英文搜尋」,雖然中文也能搜尋到,但英文能搜尋到更多圖片是事實,不會英文的話去Google一下吧!XD
資源使用要注意什麼呢?
什麼可以做?
- Free for personal and commercial use 可個人用、商用
- No attribution required 不須署名
什麼不能做?
- 不可散播圖片到其他圖庫網站、平台
- 若圖片上的人物可辨識,使用方式不可冒犯到該人物
- 不可暗指你的產品有圖片上的人物、品牌等等的背書
- 不可販賣原始圖片
- 如圖片上有人物、品牌、物品、Logo…等,請注意他們的權利,例如肖像權、商標權、版權
License絕對是你需要先看的部分!以上是大多網站不允許的事,每個圖庫都有不同標準,這邊是一般圖庫會需要注意的事項,基本上不要亂用就沒事啦!
給需要英文翻譯的人
- Attribution required 需要署名
- Commercial use 商用
- CC0 license (商業用途、可任意修改、不必標示出處)點擊看解釋
- Category 目錄
- Filter 篩選
免費照片圖庫
#1 Pexels
- 繁中介面
通常搜尋免費照片圖庫會跑出的其中之一就是Pexels,好處就是有中文介面,可以讓不會英文的人比較好找照片!也可以到發掘看看不同主題的照片!
#2 Pixabay

- 簡中介面
Pixabay跟上一個一樣,都是常常看到、使用到的圖庫!好處也是中文介面,點擊圖片後旁邊會顯示需不需要署名、可不可以商用等資訊。
#3 Unsplash

- 英文介面
Unsplash算是很多美照的一個網站(?)我認為整體都是蠻優質的圖片,有點小文藝、清新感吧?總之蠻值得存書籤的一個網站!
#4 Hippopx

- 簡中介面
右上角可以選擇語言,但是搜尋要使用英文搜尋!桌布、背景型的圖片居多,算蠻百搭的吧!
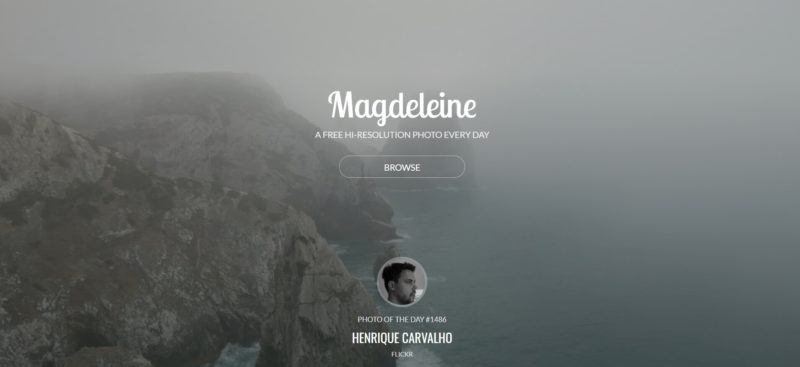
#5 Magdeleine

- 英文介面
點擊Browse進入網站,右邊license選項記得要選CC0的那個,選到下面attribution required就要署名囉!有個DOMINANT COLOURS,可以選擇主色調,覺得這個功能很喜歡~
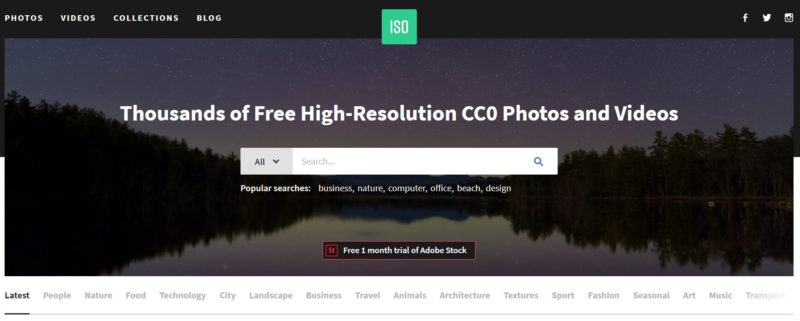
#6 ISO Republic

- 英文介面
左上角有Collections,分類去找會比較容易,也有提供一些免費影片素材可以下載喔!
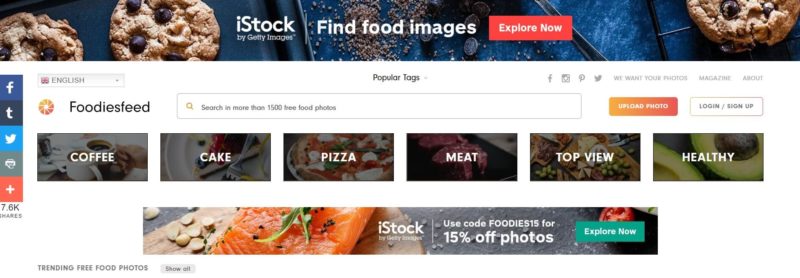
#7 FoodiesFeed

- 簡中介面
超多美食圖片,需要拿罪惡宵夜圖的人專屬素材網(誤),有簡中頁面,分類也做得不錯,但是晚上不要看比較好XD
免費圖示資源
#1 iconfinder
![]()
基本款圖示下載網站,有collection可以下載,都幫你分門別類了!我網址給的就是免費的部分,點進去就有可以下載的圖示囉!
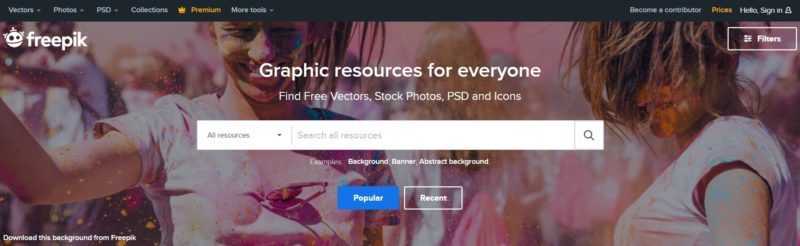
#2 freepik

在搜尋前先點開all categories,然後勾選free,這樣搜尋的就是免費的圖示、照片…等囉!
#3 openpeeps

超可愛的一個人物素材網,可以免費下載或自由捐款給作者,點Get the library進去,右上角部分可以填你想贊助的金額,再填入email就可以拿到囉!我個人沒有下載library,所以就給你參考我得知這個網站的IG貼文啦!
#4 designzone

我已經幫你查好免費內容啦!點進去就可以找你喜歡的下載囉!這是我私心超愛的一個網站,我意外找到它,當時資源幾乎都是免費的!而它現在開始陸續新增付費項目了~
#5 icons8
![]()
- 簡體中文
算是我覺得使用者介面最舒服的網站之一,右上角也可以改語言,所以算蠻友善的網頁!有很多的免費icon,推薦不太會英文的去這裡看看!
#6 flaticon
![]()
隨便搜尋一下東西,進入搜尋後,左上角有filter(過濾),選取free就可以看到免費項目啦!
#7 coolsymbol
後兩個網站和其他的圖示網站不太一樣,是特殊符號的網站,可以拿來寫文案的時候highlight一下重點,或是加一些引導性的圖示。
#8 fontello

fontello比起coolsymbol有更多看起來會顯示不出來的圖示(?)但是相對更多元,想要不一樣的文案呈現也可以去試試看使用裡面的圖示!
終於寫完啦!這篇真的是嘔心瀝血之作(X)好啦,其實只是整理起來真的很麻煩,我真的很懶ww喜歡的話請你幫我拍拍手,或是分享給需要圖示的朋友吧!(或是來IG找我玩XD)
延伸閱讀: