要學會CANVA怎麼用,不可少的就是要了解CANVA介面,這篇CANVA教學會著重在CANVA工具列的功能上,為你逐一講解每個工具的使用方式,從上方工具列到側邊欄位全方位解析!
CANVA教學|要怎麼用?
要學會CANVA,一定要學會使用CANVA的介面和工具,接下來就來細看介面吧!

#1 CANVA工具列:不同物件
先提醒一下,每個物件依照各自的分類有不同的工具列,例如文字的工具列會差不多,但並不是同類物件都會有同樣的工具列,要看上傳者、檔案各自的狀況,例如有些文字就沒辦法使用粗體、斜體等。

頁面
單純點擊設計的頁面、工作區域,會出現基礎工作列,大部分是共用的工具,一定要記住哦!
基本CANVA工具列:
- 顏色:頁面背景顏色
- 動畫:進出的動畫(可用於物件)
- 頁面時間:存成影片時,持續的時間
- 位置:對齊選取的物件、圖層安排
- 鎖定:鎖住不可移動、變更
- 複製樣式:複製顏色、字體樣式等
線條
線條的顏色圖示跟顏色不一樣,是中空的回字型,使用CANVA的形狀,經常會需要調整粗細、虛線等,就是在工具列調整:
- 線條顏色:更改顏色
- 線條樣式:粗細、虛線等
- 端點樣式:兩端加箭頭、圓點等
- 直線肘線:線條是否彎曲

文字方塊
CANVA中最常用到的文字方塊,按下「快捷鍵T」即可建立文字方塊(或是點擊左側文字-新增),文字方塊內可以填入文字內容,上方的工具列會有:
- 字體:選擇字體
- 字級:文字大小
- 顏色:文字顏色(可選取部分改色)
- 段落:段落對齊方式
- 列點:清單(圓點、數字可選)
- 距離:字距、行距
- 粗體:加粗文字
- 斜體:傾斜文字
- 底線:畫底線
- 劃掉:從中間劃掉
- 切換大寫:開啟後英文變全大寫
- 直式書寫:文字切換直式
- 文字效果:特殊效果
照片&元素
CANVA中提供了許多元素、照片,其中有些物件可以自己進行微調,讓物件更適合版面,例如更換顏色等。點擊後,可能會出現的工具列內容有:
- 編輯影像:可調整濾鏡等
- 裁切:可裁切出想使用的部分
- 翻轉物件:水平、垂直翻轉
- 照片資訊:可找類似物件、收藏
- 元素色彩:部分可更改色彩(可能多於1種顏色)
- 外框線條:以選取的方形範圍建立外框
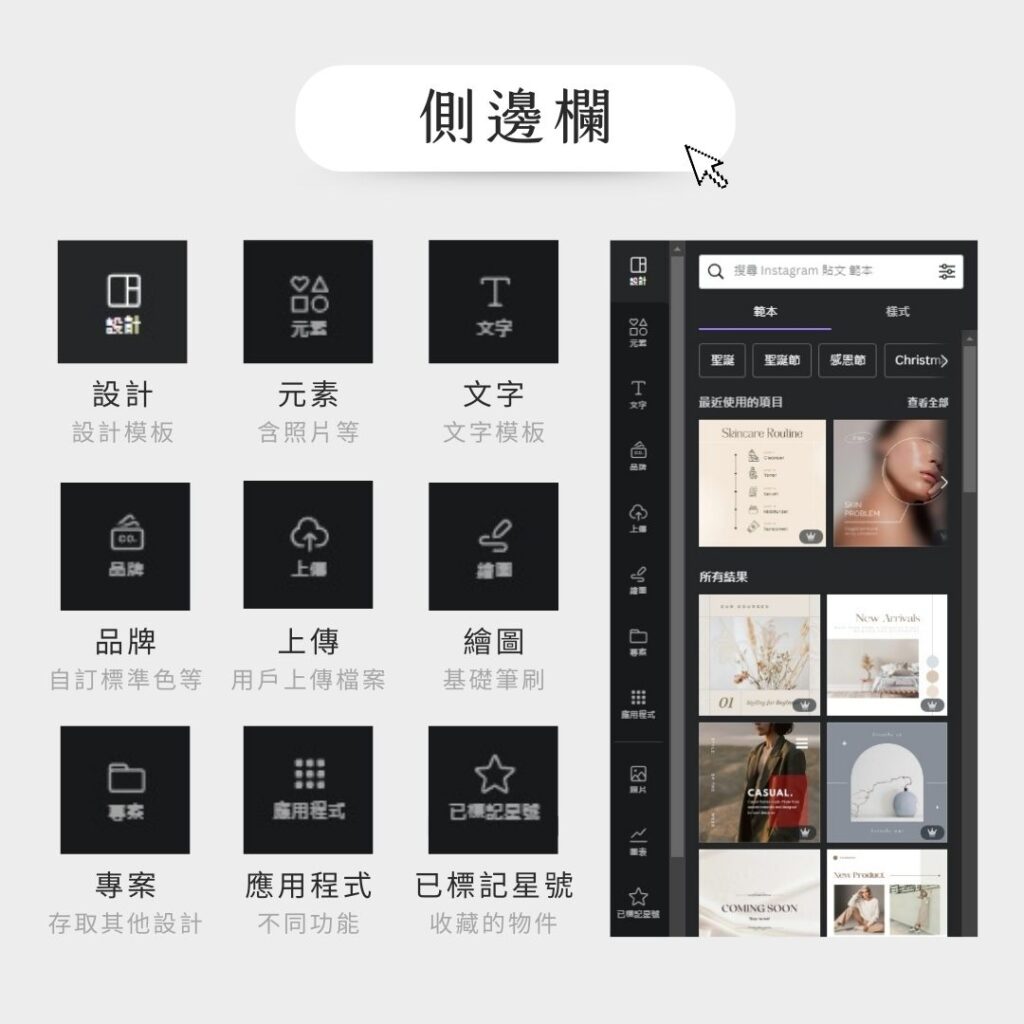
#2 CANVA工具列:側邊欄

側邊欄也是使用CANVA時不可少的一部分,側邊欄的使用不難,可以輕鬆上手,點一點基本上就能了解功能:
- 設計:CANVA提供的設計模板
- 元素:含圖示、照片等
- 文字:文字組合模板
- 上傳:你上傳的檔案
- 繪圖:基礎筆刷
- 品牌:自訂字體、標準色等(品牌識別看這篇)
- 專案:存取其他設計
- 已標記星號:已收藏的物件
- 應用程式:CANVA合作的不同功能
BONUS. 應用程式
CANVA中有和很多不同應用程式合作,近期也引進AI技術,可以產生圖片、文案,可以時不時玩一下有什麼功能哦!
可以把想要的功能拖曳、點擊新增到側邊欄(也可以新增資料夾等),讓你使用上更順手方便,自訂側邊欄位的順序,不過要注意,僅限基本功能下方的側邊欄才可拖曳更改順序。
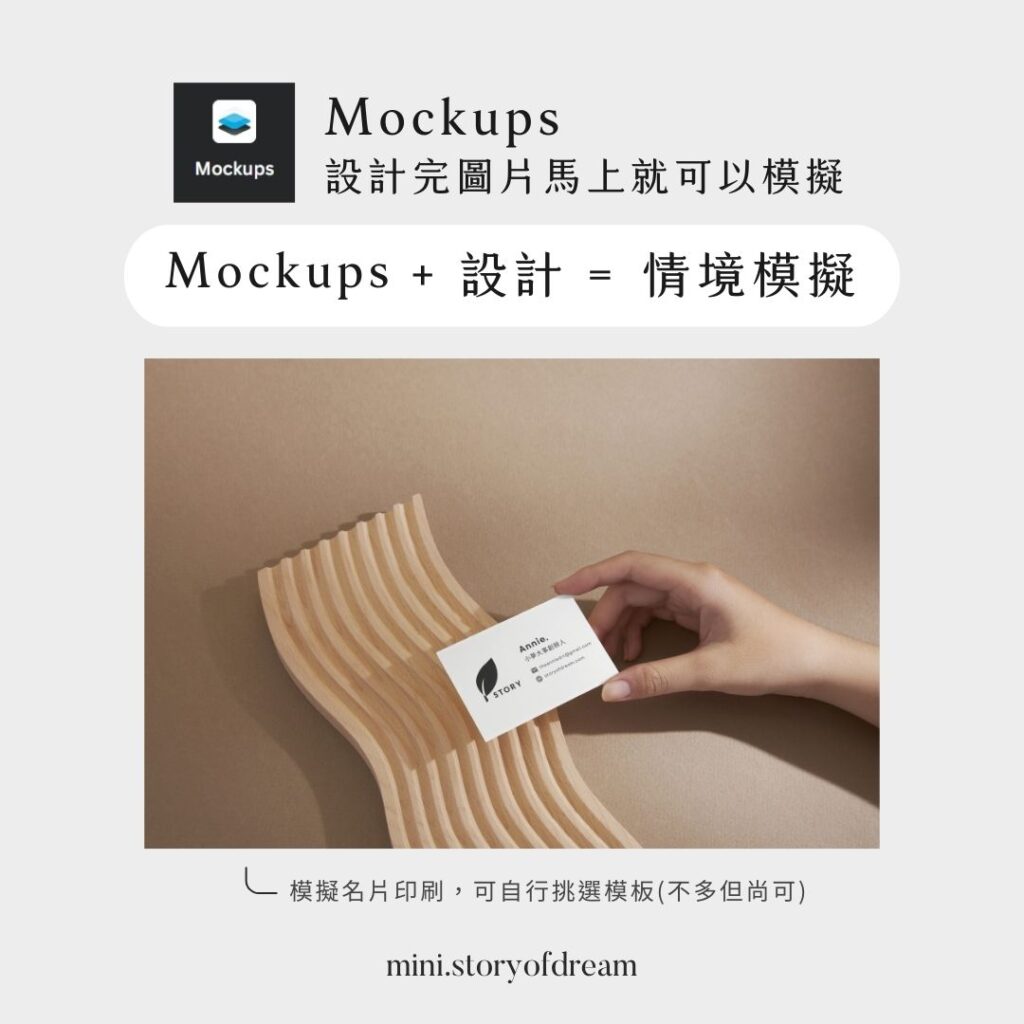
Mockups

我個人推薦的應用程式!提供你不同情境的模擬,可把設計視覺化,如果你需要將設計給主管看、模擬情境,不一定要印刷出來或自己拍才可以!
利用Mockups,選取想要的樣板,直接把圖片拖曳進去,就可以模擬出以下畫面(還有更多由你探索):

名片

手機畫面

紙箱

結語
今天到這邊,希望這篇文章可以對你有幫助~
我是安妮,喜歡可以把小夢大事加入書籤,並追蹤我的INSTAGRAM方便以後回來複習!
推薦閱讀➤